作品备案盖章纸质证书需另出工本费,邮寄到付!
解密像素
像素如何工作以及它如何影响你的设计

像素的容量指的是在一个无力空间里(通常是英寸)有多少像素被放里面,在最开始的苹果电脑里,有72像素/英寸,(也许听起来很多,但是实际上平面上需要这么多的像素)

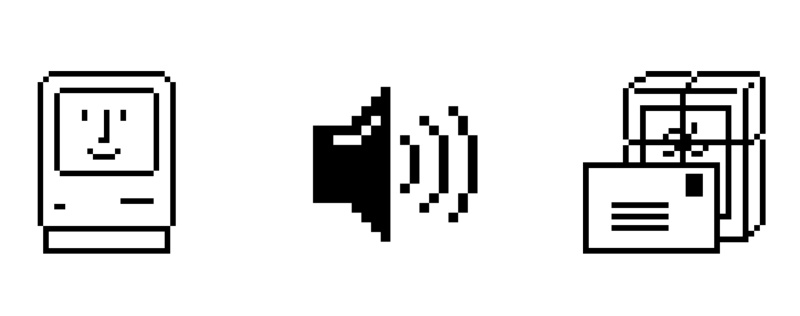
为最开始MAC设计的图标 Susan Kare设计的。
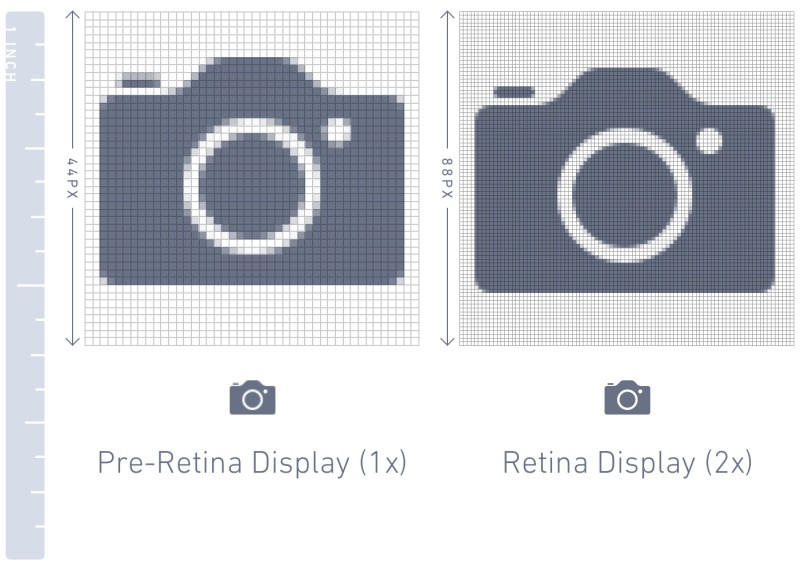
自从那时候开始屏幕的发展技术很快。现在,即使最基本的电脑屏幕也达到了在115到160像素每英寸。但是一个新的角色这个演变的过程中出现了,就是在2010年当苹果介绍了一款iphone配备了Retina显示。一个超级爽的屏幕因为在把每英寸上的像素双倍显示了。结果显而易见,我们看到了一个更佳清晰的屏幕。
注意一下不同的清晰度尤其是邮箱图标的清晰度。

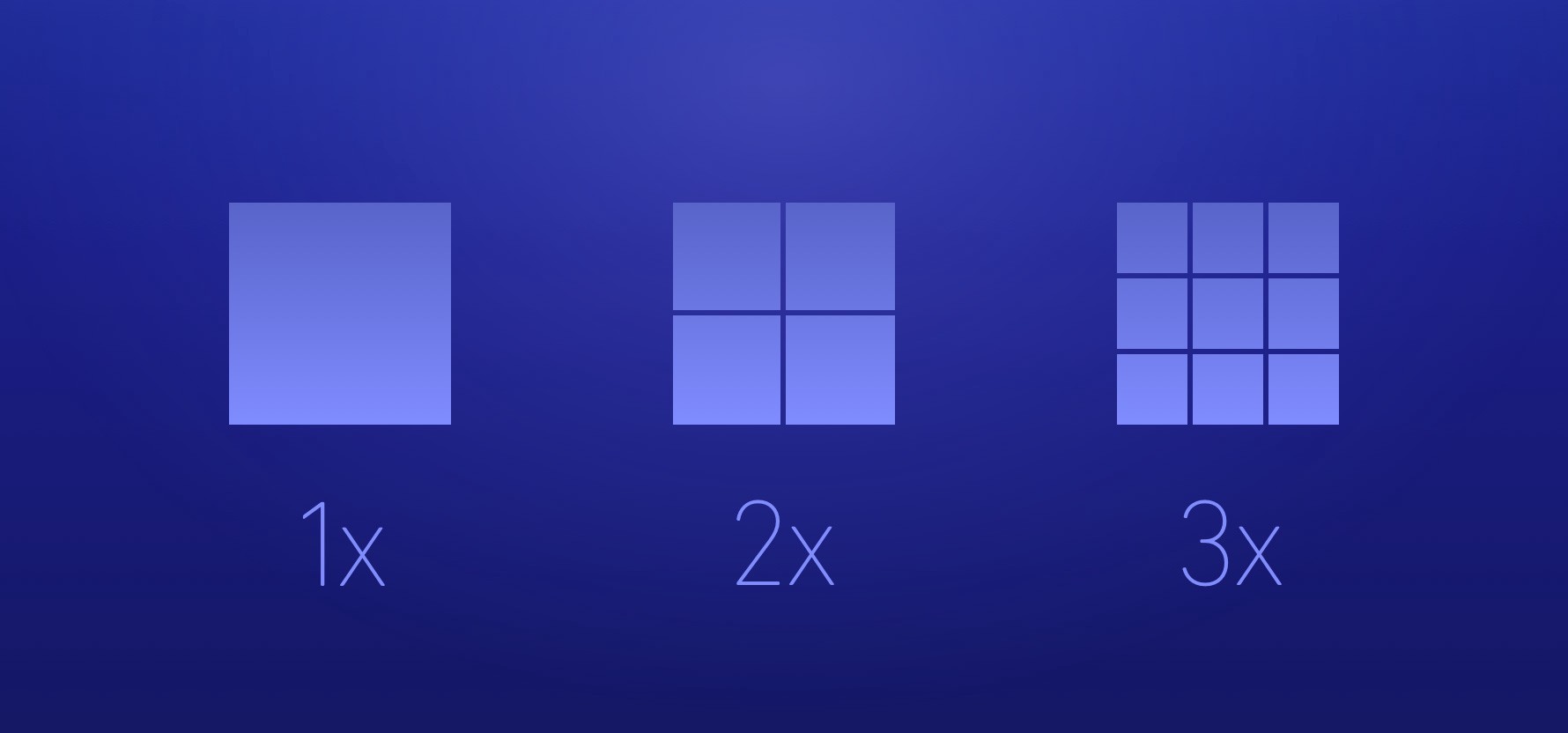
为了对用户的界面保持相同的尺寸物理尺寸,像素的范围加倍。一个44像素高的按钮现在要变成88像素高了。为了适应不同的设备, 设计者需要提供不同的图片(比如按钮)例如“1px”和“2px”图片。但是有一个急需解决的难题,你不能直接说:“嗨,这个按钮应该是44px 高”,因为在不同设备上也同样需要88px,没有一个统一的像素设备独立尺寸,解决方案是“点(point)”,Pt是的简写,一个点等于早期设备上的一个像素,或者两个像素在现在的Retina屏幕上,这样就允许设计者说“嗨,这个按钮应该是44pt的高度”,然后任何设备都可以渲染出它自己的像素尺寸例如1倍或者2倍以及在在苹果PLUS上的三倍尺寸。

PT & DP
但是这不仅仅是为了苹果设备,时至今日,每一个操作系统无论是桌面还是移动端都支持PPI/DPI 屏幕,谷歌已经给它对于安卓 的命名设备独立尺寸。他们不再被称作“点”他们被称作“DIPs”。代表设备独立尺寸的首字母缩写。简称DP。他们不再精准的等同于IOS系统里的点,但是他们背后的思想是一样的,他们是通用的度量衡的统一,已经转化成为设备的伸缩率(2x,3x等)。
你也许会惊奇设备的物理尺寸,但是实际上对于UI设计师几乎没有必要担心他,因为我们已经又了在特殊尺寸的选择上的最少控制,设计师们因该相信设备生产商们已经安放了适合那款设备的像素密度,集中我们的注意在在准备射击的图标1x 2x 3x图上,活着其他的一些尺寸,但是如果你好奇,在苹果的设备上在像素和点之间有没有持续的变化,换句话说,有没有独立的像素密度来代表一个点,——他是独立于任何尺寸设备的(可以看下一节的尺寸图的理解)在一个IOS设备上,一个点的变化从132像素/英寸到163像素/英寸,在安卓上面通常DIPs是以160PPI为基准的。
受控的混乱
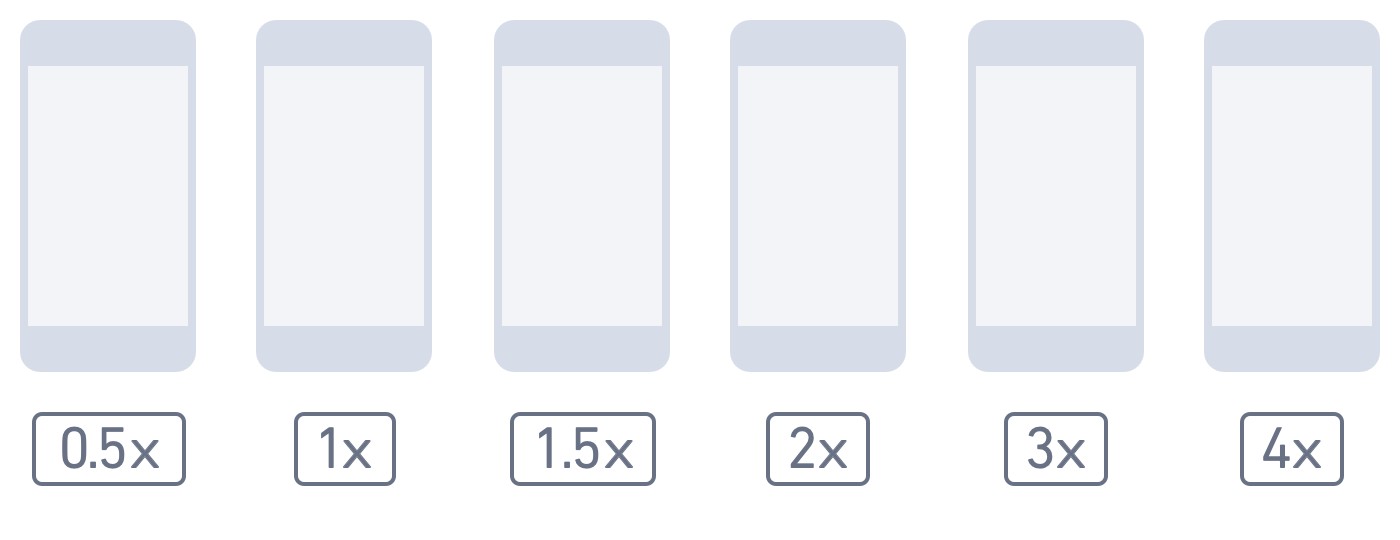
准备设备真实性的检测,在早些移动设备演变的日子里,像素密度遍简单看作1x和2x,但是这显然是笨的 因为有那么多不同的像素设备需要来支持,安卓就是哥完美的例子,同时在这片文章写的时候,有六种不同的根据不同设备生产商的不同像素设备,这意味着一个图标出现在不同屏幕上显示同一个尺寸需要六个不同的尺寸,对于苹果设备只需要两到三个不同的设备。

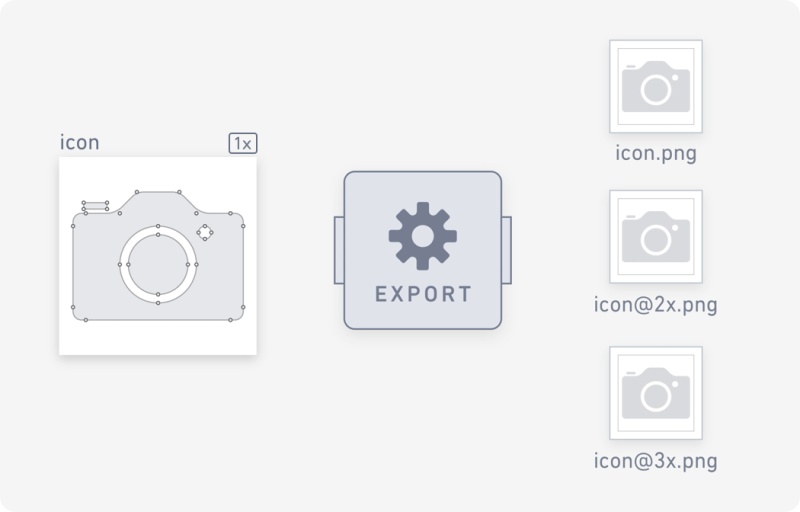
矢量设计,用一倍图来设计
在这个问题上分为两部分来讲,首先我们应该用矢量工具来设计,这允许我们的界面,按钮以及平面可以扩展到任何尺寸。

第二部分我们所有设计都应该在1倍图上,换句话说,设计应该用点的范围来为所有的设备来设计,然后当倒出的时候他们扩展到不同高像素的尺寸。(译者说,Sketch就是基于这个理念来设计的)作为设备最终尺寸范围(2倍,3倍等)的设备对立面,把所有的问题规整到导出。因为把两倍图扩展到150%生成3倍图,就会产生模糊的效果,但是把一倍图变成扩展200%和300%仍然保持清晰。
制作一个标准Iphone的标准尺寸原型事375X667,而不是他们实际展示在设备上的尺寸750x1334。大部分设计工具不区分点和像素的区别。(Flinto这个工具区分了)所以对于设计师来说知道他们的实际系统的像素以及点来说是很重要的。然后可以弹性的导出2倍以及3倍图。
假的嘛?
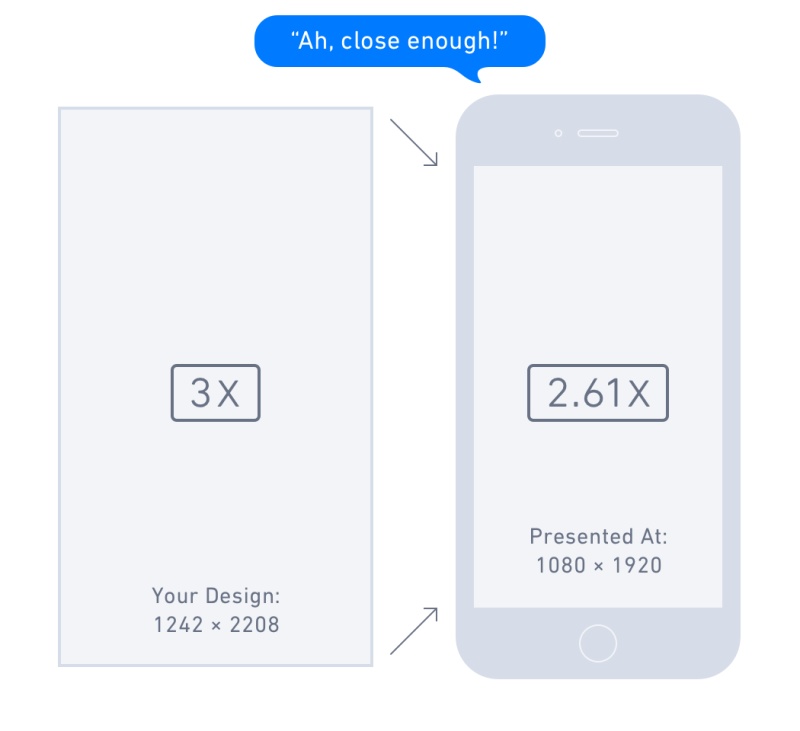
这有一点超前,但是这个需要提示:有一些设备伪装了,他们假装像素和点的比率是常见的,就像是3倍图,实际上他们仅仅是2.61倍,为了方便把图称作3倍图,这就是iPhone Plus实际的样子,他们把一个1242×2208 的界面缩减到1080×1920的屏幕上,

因为图像紧紧被缩放了一点(87%) 结果看起来挺像样的, -一倍的线在三倍的屏幕上显示很清晰。或许将来苹果公司将会制作一个真正的讲3倍可视化在硬件上,现在的Iphone Plus 就是假装已经达到了这个效果。
这种不完整的扩展是否可以接近接受呢?细节的足够放大是看不出来的,许多安卓的设备同样使用扩展的方式来达到一个更佳标准的像素/点的比率,不幸的是,一些设备做的非常差,像这种的扩展是不容易接受的,因为所有你设计的东西都应该是精细清楚的,像素的扩展将会变得模糊因为插值法(即1像素的线变成1.15像素)即使你不是完美的像素狂热爱好者(中国的强迫症英文说法。a fanatical pixel perfection nerd) 毋庸置疑的是设计元素应该在像素级别对齐,从而在我们视野里是精细的。不幸的是像素设备输入在变化范围内输入四倍,不是整数倍的迷糊就会出现使得精细变的困难了,所以我预言随着时间的迁移,设备生产商,将会越来越接近标准,我相信不同设备的扩展问题最终会被消灭。

你的眼睛对于扩展的感知
让我们把像素设备的问题搁置一会,然后考虑这个问题:是否一个按钮应该在不同的设备航永远保持同样的物理尺寸?当然,我们需要使用一个按钮作为样例,到那时我们可以谈论一个按钮一段文字活着一个工具条,这些跨设备的时候是否应该是一致的尺寸呢?是否一致取决于一些条件。
取决于输入方式的精细程度(即触摸还是鼠标点击)
取决于屏幕的物理尺寸
取决于你和屏幕之间的距离
最后两个类型是一个意思,因为桌面已经有了一个比手机屏幕更大的尺寸,我们离它更远 先是手提电脑然后是台式机然后是电视,随着屏幕尺寸的增加距离在增加。

一个在电视上的按钮也许和你iPhone上的尺寸差不多大,因为从那个距离上来说大致是这样的。

一个引人注意的并且是非常真实的例子是:一个在台式机上的APP按钮应该是比你手机上的那些大,这是通过两种方式来完成的,一个是实用更低像素级别的设备,改变按钮的尺寸,(如点 )
更低的像素设备
更大的屏幕我们在一定距离内使用,倾向于更低的像素设备,电视可能低到40像素/英寸,典型的电视装备这是允许的。一个IPAD retina显示大约264PPI,苹果的retina显示326ppi,因为像素在IPAD上更大(屏幕更小的密集度)整个用户界面就变得有一点大,他从IPAD的屏幕上考虑了额外的距离。
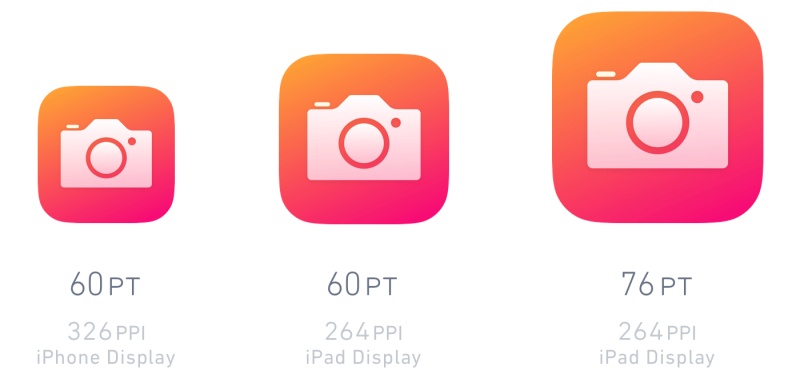
不同的尺寸
但是过一段时间,霍思燕难过低像素设备就不够…一个特殊的设计元素需要变得更大,这在发生在iPad的APP按钮上,在iphone上她们是60x60,但是在IPAD上屏幕更大提供一些更多的空间,
有一个可以思考的实际尺寸或者视觉上的提升到76X75App按钮。

改变元素在不同设备上的尺寸创造了更多的对于设计师的工作,
在一些特殊的环境下,苹果设备需要更多的比安卓的设备尺寸,幸运的是,这并不常见。
完整性检查
我们刚刚讨论了一堆的复杂性需要你来调停。幸运的事界面设计是关系设备独立单位的设计(像PT或者DP)这对于一个APP图标设计来说是复杂的,但是这也是有模版的。下面关于这个主题又一些资源。(需要资源的可以联系我获取或者原文最下方找到)


连续两届,再攀新高:2025华为鸿蒙智家设计大赛
1月前 1457
罗浮宫岁末嗨购,海量福利大放送!
1年前 17379
什么才是好的厨房设计?
1年前 18890
美丽的主卧室套间设计理念
1年前 18626